在网页设计与网站建设中,经常会用到一些跳转代码,有带进度条的,也有没有进度条的,可以欺骗搜索引擎的跳转代码。为了适应各种类型的网站,还整理了不同语言的代码,最好收藏起来,因为网络建站与网页设计都会经常用到。
1.带进度条,浏览器不支持是还可以点击链接进入
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>正在进入</title>
- </head>
- <body>
- <form name=loading>
- <p align=center> <font color="#0066ff" size="2">正在进入,请稍等</font><font color="#0066ff" size="2" face="Arial">...</font>
- <input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:#0066ff; background-color:#fef4d9; padding:0px; border-style:none;">
- <input type=text name=percent size=47 style="color:#0066ff; text-align:center; border-width:medium; border-style:none;">
- <script>
- var bar=0
- var line="||"
- var amount="||"
- count()
- function count(){
- barbar=bar+2
- amountamount =amount + line
- document.loading.chart.value=amount
- document.loading.percent.value=bar+"%"
- if (bar<99)
- {setTimeout("count()",100);}
- else
- {window.location = "http://www.zhu-sir.com";}<!--其中http://www.zhu-sir.com是将要跳转的网址-->
- }</script>
- </p>
- </form>
- <p align="center"> 如果您的浏览器不支持跳转,<a style="text-decoration: none" href="http://www.zhu-sir.com"><!--这个http://www.zhu-sir.com是代表如果你的浏览器不支持点击的链接 --><font color="#FF0000">请点这里</font></a>.</p>
- </body>
- </html>
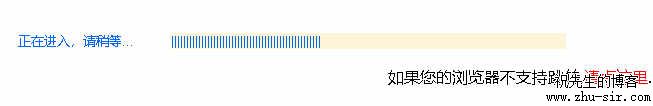
样式如下图:

2.简单型HTML跳转代码,直接跳转
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>正在进入</title>
- <meta
- http-equiv="refresh"content="0;url=http://www.zhu-sir.com"> <!--这个网址就是将要跳转进入的网址 -->
- </head>
- <body>
- </body>
- </html>
3.jS跳转代码,可以做内面跳转,也可以做作弊跳转
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>正在进入</title>
- </head>
- <body>
- <script language=javascript>
- setTimeout("window.location.href='http://www.zhu-sir.com'",2000)<!--网址为跳转目标,2000为跳转时间,2000毫秒即2秒 -->
- </script>
- </body>
- </html>
4.另一种带进度条的表单式跳转代码,搜索引擎不会视为作弊
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>正在进入</title>
- </head>
- <body>
- <form name=loading>
- <P align=center><FONT face=Arial color=#0066ff size=2>loading...</FONT> <INPUT
- style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-WEIGHT: bolder; PADDING-BOTTOM: 0px; COLOR: #0066ff; BORDER-TOP-style: none; PADDING-TOP: 0px; FONT-FAMILY: Arial; BORDER-RIGHT-style: none; BORDER-LEFT-style: none; BACKGROUND-COLOR: white; BORDER-BOTTOM-style: none"
- size=46 name=chart> <BR><INPUT
- style="BORDER-RIGHT: medium none; BORDER-TOP: medium none; BORDER-LEFT: medium none; COLOR: #0066ff; BORDER-BOTTOM: medium none; TEXT-ALIGN: center"
- size=47 name=percent>
- <SCRIPT>
- var bar=0
- var line="||"
- var amount="||"
- count()
- function count(){
- barbar=bar+2
- amountamount =amount + line
- document.loading.chart.value=amount
- document.loading.percent.value=bar+"%"
- if (bar<99)
- {setTimeout("count()",100);}
- else
- {window.location = "http://www.zhu-sir.com";} <!--该网址是跳转目标-->
- }</SCRIPT>
- </P></form>
- </script>
- </body>
- </html>
样式如下图:

5.简单型js跳转
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>正在进入</title>
- </head>
- <body>
- <script type="text/javascript">
- document.location.href = "http://www.zhu-sir.com";
- </script>
- </body>
- </html>
6.php动态跳转代码
- <?php
- header("location: http://www.zhu-sir.com");
- ?>
7.asp动态跳转代码
- <%
- response.redirect "http://www.zhu-sir.com"
- %>